This is useful for adding buy now or call-to-action button, you can see it live on our demo here.
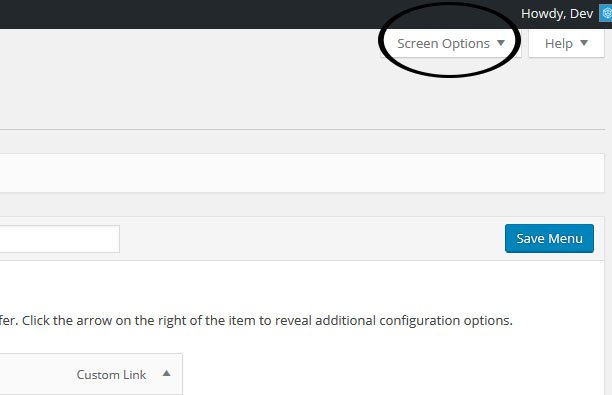
1) First you need to make sure the CSS Boxes option is checked. To do that go to WordPress Dashboard > Appearance > Menus > Click the Screen Options in right top side of the screen.

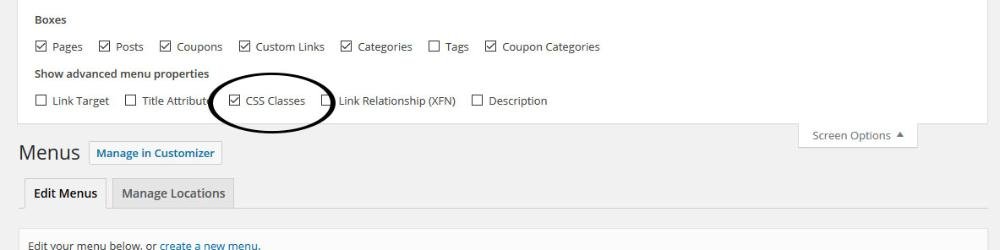
2) Once you click the Screen options button, it will slide-open a new section, where you need to tick the checkbox which says CSS Classes.

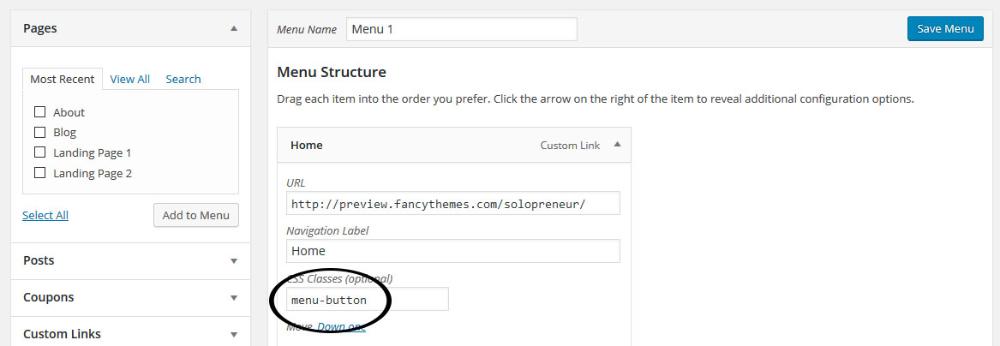
3) Then select the men item where you want to display button and add the class ” menu-button” to CSS classes field (without quotes).

4) Don’t forget to click the save menu button once you are done.